
Ready Player Me offers developers a powerful toolset to enhance their applications and games by allowing players to create and customize avatars using the Ready Player Me Avatar Creator. We've dedicated over 9 years to perfecting this character creator, saving you valuable time and resources. Whether your app is already live or in development, you can easily integrate the open source Unity Avatar SDK, offering your users thousands of customization options to create personal avatars.
Whether you're building a social VR experience, an immersive video game, or a virtual meeting platform, Ready Player Me integration can take your project to the next level. With access to the Developer Studio for character content management and our library of game-ready animations, you'll have everything you need to create engaging experiences.
In this blog post, as a developer, you will learn, in three quick steps, how to integrate Ready Player Me avatars into your Unity app.
If you prefer to watch a video tutorial of the walkthrough process of integrating the Ready Player Me SDK in Unity, you watch our most up to date integration video below.
Setup Ready Player Me Unity SDK Avatar Package
We will start by importing the Ready Player me Unity SDK into a new or existing Unity project.
1. Open your Unity project or create a new one. Then, let’s import the Ready Player Me Unity SDK package. There are two ways to get the package: you can either obtain it from the Unity Asset Store or our GitHub repository
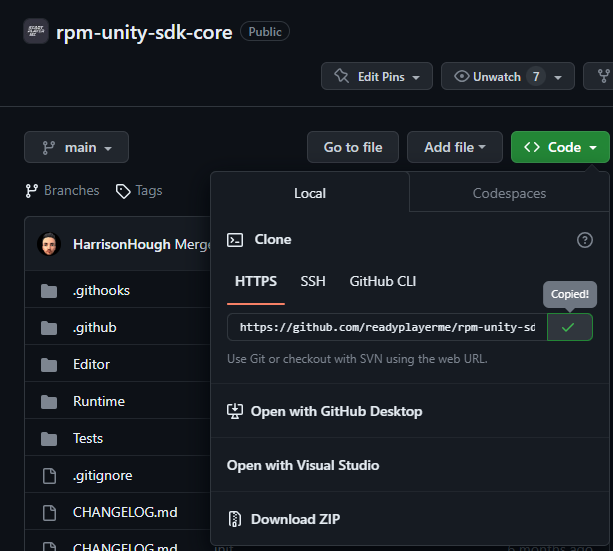
2. Option 1: You can visit the Ready Player Me Unity SDK GitHub repository and copy the URL as shown below.

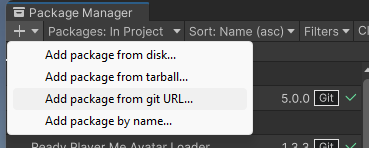
In your Unity project, go to Window → Package Manager → “+” button → Add package from the Git URL menu, paste the copied URL into it, and click the add button.

2. Option 2: You can visit the Ready Player Me Unity SDK in the Asset Store page. Make sure that you are already logged in with your Unity account, and then click on “Add to My Assets” or “Open In Unity” if you have already added the package previously. Then in Unity, click import.

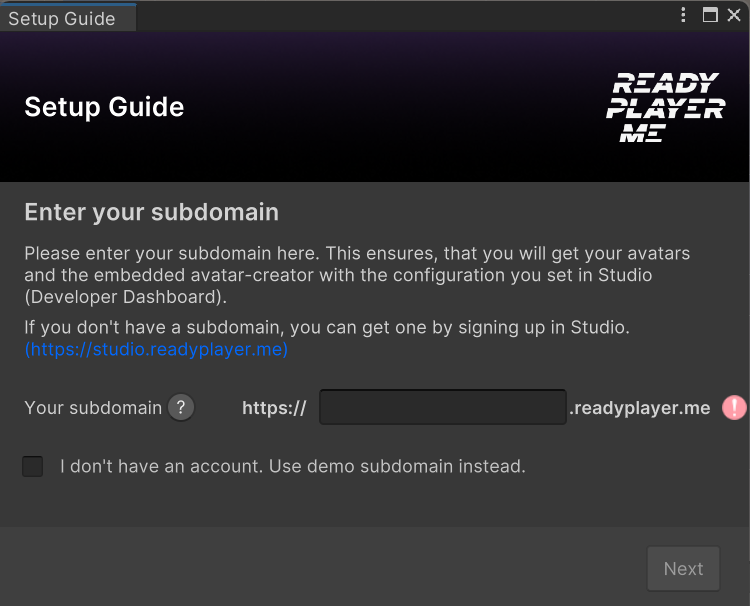
3. The packages will take about 10 seconds to load, and then you can see the Ready Player Me menu at the menu bar. You will see the Setup Guide if it is your first time using Ready Player Me.

Reaching this stage, we want to add the subdomain on the setup window. Next, we will create a studio account and get your subdomain URL.
Create Ready Player Me Developer Studio account
As a developer, you can access Ready Player Me Studio, where you can customize your applications, manage your custom assets and create API keys for your applications.
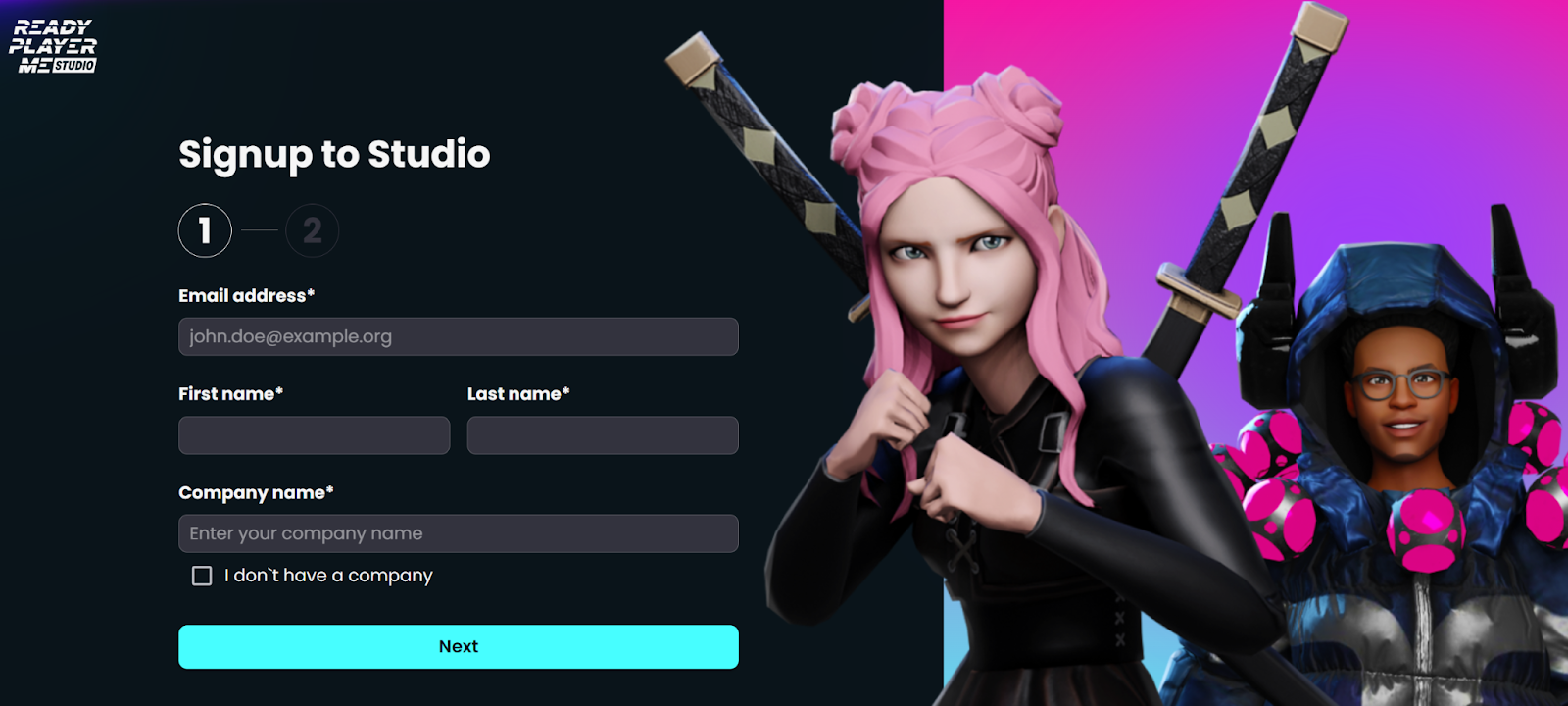
1. Visit Ready Player Me Studio, click the Sign up here button, and complete the form with the needed information.

2. On the next screen, you can fill out the information about your application.
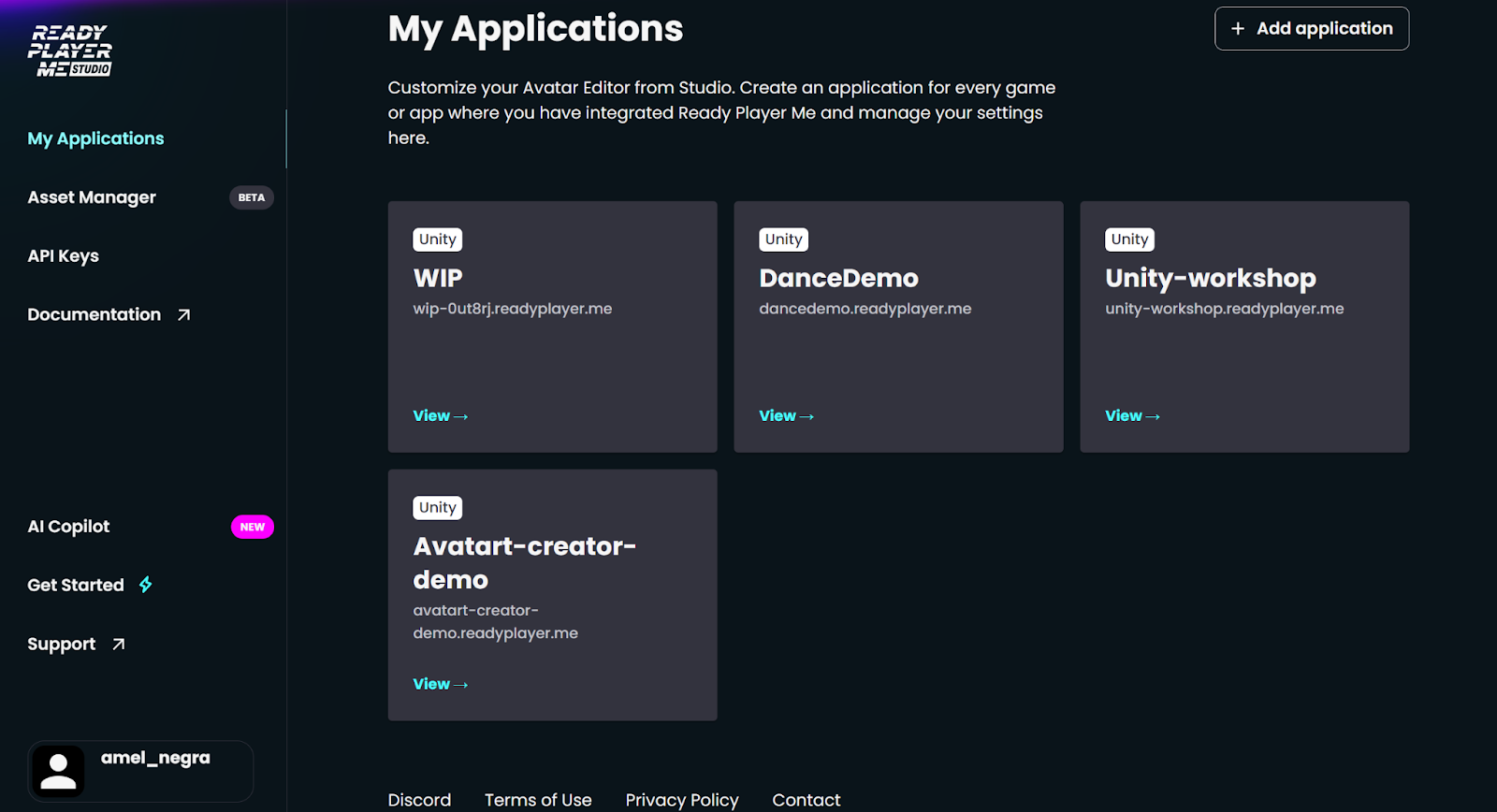
3. Now you have access to the studio, and under My Applications side menu, you will see the information about the application you just created and any other application you will add in the future.

4. Click on the application you just created to view details, and there, you will see the subdomain URL. Go ahead and click the copy button, and now we are ready to add that information to the Setup guide window in Unity that we mentioned earlier.
The subdomain assigned is a unique string associated only with your application.
If the Setup Guide window is not already open, navigate to Window → Ready Player Me → Setup Guide. From there, you can paste the URL you just copied.
Create and import a Ready Player Me avatar into your Unity project
After finishing the SDK and studio account setup, now let's create and Import our avatar.
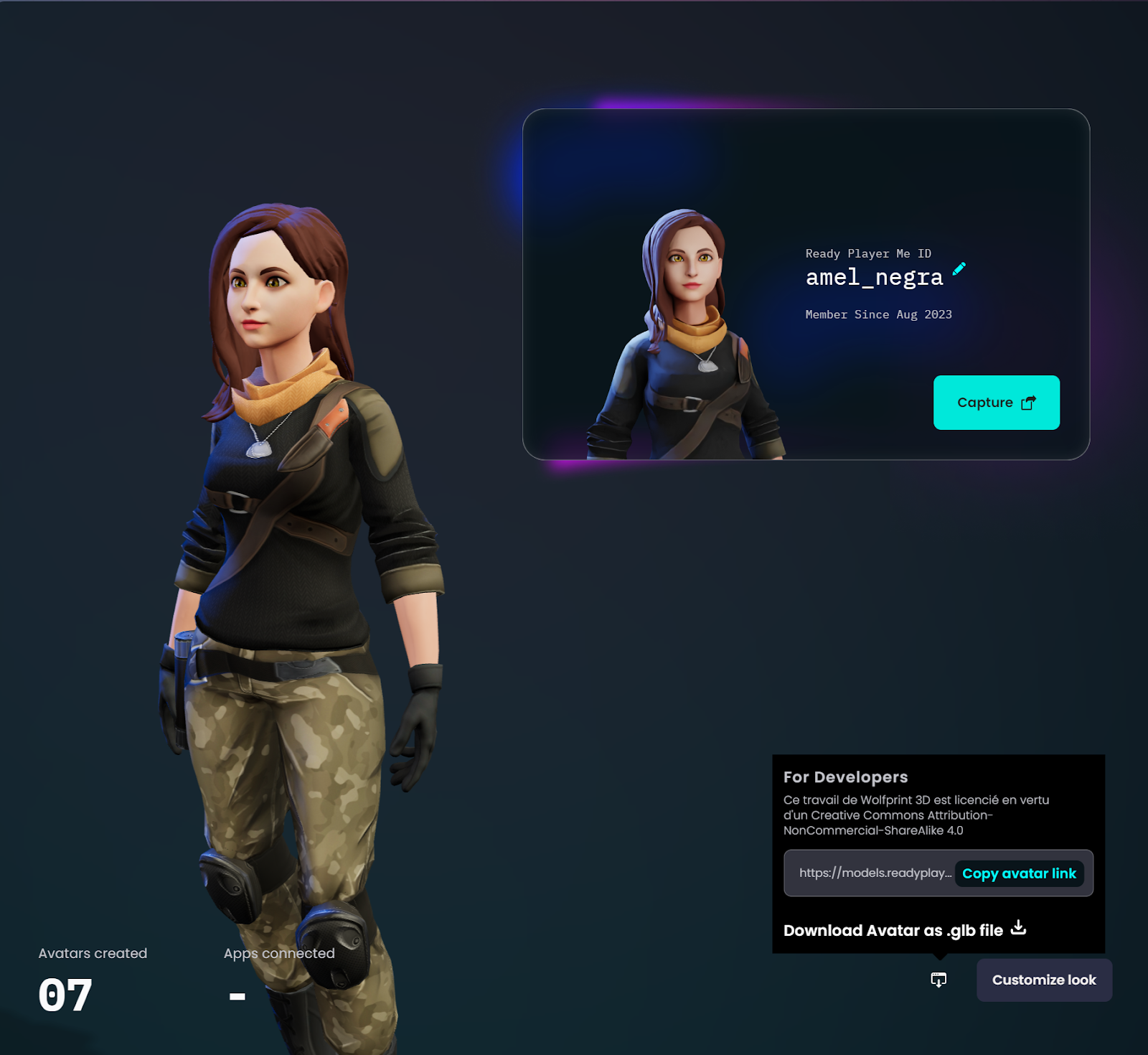
1. Visit readyplayer.me to create and customize your avatar. Then, in the last step, you can copy the URL of your avatar, as shown in the screenshot below.

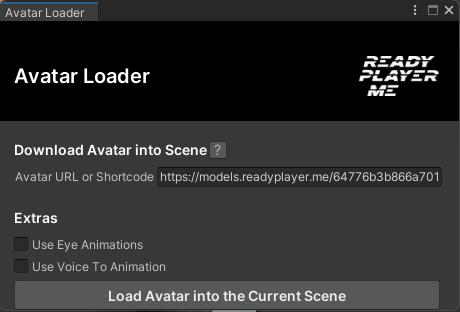
2. Return to Unity and click on Ready Player Me → Avatar Loader menu, paste your avatar's URL in the text field and click the Load Avatar button.

And now you should see your avatar loaded in your scene!
You can also access the Integration Guide by going to Window → Integration guide to learn more about Loading avatars at runtime, adding animations, integrating the Avatar Creator and optimizing the performance.

Let us know in the Ready Player Me Forums if you have any questions. We would love to hear about how you integrated the avatars into your project. And feel free to suggest other topics you would like us to cover in future blog posts.
Get started with Ready Player Me Avatar Creator for Unity
Are you building an app or game that could use some avatars? You can integrate Ready Player Me for free, even in commercial applications. Sign up here to get started.


.png)